CXとUXとUI
顧客体験デザイン(CXデザイン)、ユーザーエクスペリエンスデザイン(UXデザイン)、ユーザーインターフェースデザイン(UIデザイン)は、製品やサービスの設計と改善において重要な要素です。これらの概念はしばしば混同されることがあり、その関係がわかりにくくなることもあります。ここで、CX、UX、UIの各領域を明確に区分して理解しておきましょう。
CXデザインとは
CXデザインは、顧客が企業やブランドとの接触全体で得る経験を設計するアプローチです。これにはマーケティング、販売、カスタマーサポートなどのあらゆる顧客接点が含まれます。CXは顧客の目的、期待、知覚、感情、価値観を考慮し、総合的な満足度やロイヤルティを向上させることを目指します。
UXデザインとは
UXデザインは、CXデザインの一部として位置づけられます。ユーザーが製品やサービスを使う際の認知、目標、思考、行動、感情に焦点を当てて設計されます。ユーザーの体験を最適化するために、ユーザビリティ、ビジュアルコミュニケーション、情報アーキテクチャなどを考慮します。
UIデザインとは
UIデザインは、UXデザインの一部として、ユーザーが製品やサービスと対話する際の具体的な要素やインターフェースのデザインを担当します。これにはボタン、メニュー、フォームなどが含まれます。UIデザインは視覚的なデザインやインタラクションを通じてユーザーとの対話を支援し、使いやすさや一貫性を実現します。
CXデザイン、UXデザイン、UIデザインの共通点と違い
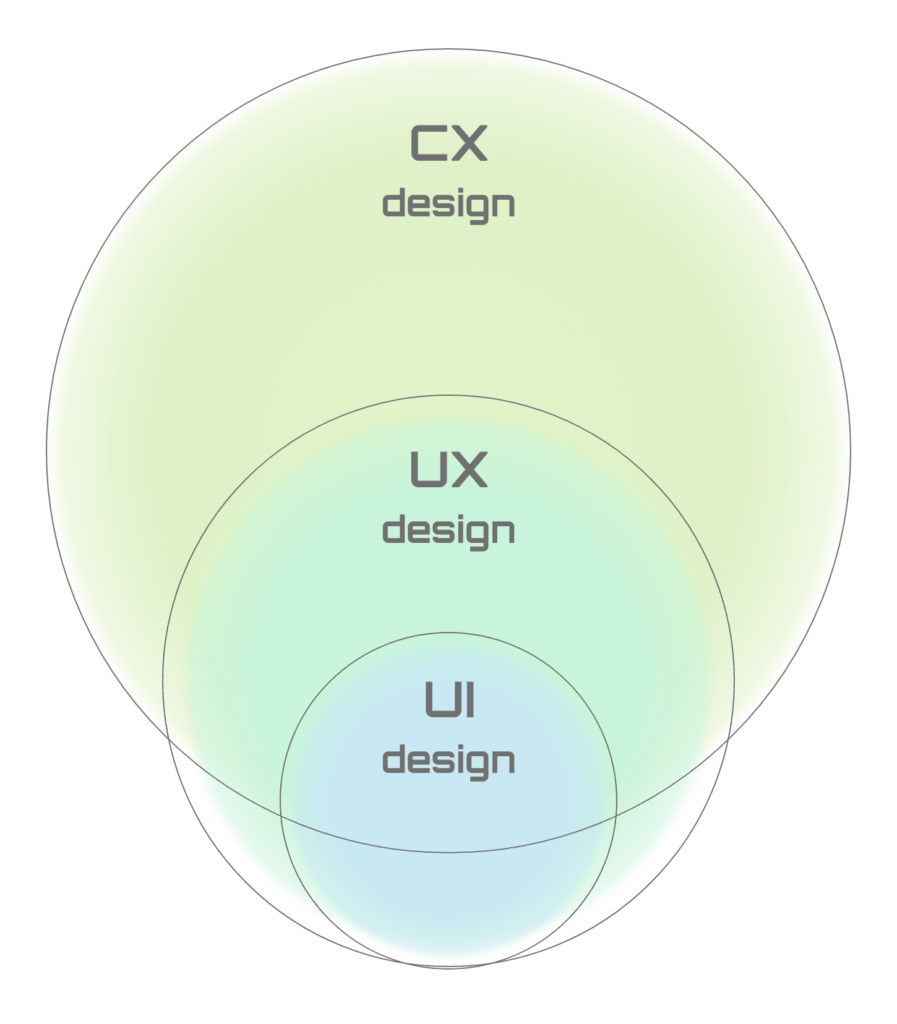
CXデザインは、UXデザインとUIデザインを包含する概念です。UXデザインは、UIデザインを基盤として、ユーザーの行動や心理を踏まえて体験を設計します。UIデザインは、UXデザインの成果物を具現化するものです。
一方、CXデザインは顧客の視点、UXデザインとUIデザインはユーザーの視点であり、「顧客」以外の体験を対象にする場合があります。
例えば、社内利用する業務システムにもUI/UXデザインは適用される場合があります。

UXデザインの軌跡
ユーザーエクスペリエンス(UX)デザインの原則はドナルド・A・ノーマン博士の研究と関連しています。ドナルド・ノーマンは認知心理学者であり、ユーザビリティやユーザーエクスペリエンスに関する著名な研究者です。
ノーマン博士の功績
ノーマン博士は、デザインにおいてユーザーの認知的な負荷を減らし、直感的な操作を促進することの重要性を強調しています。また、彼の研究はデザインの誤解や問題点に焦点を当て、より使いやすい製品やサービスの開発に貢献しました。
ノーマン博士の研究は、ユーザーエクスペリエンスデザインにおける原則やガイドラインの形成に影響を与えています。ユーザーエクスペリエンス(UX)デザインは、製品やサービスを使用するユーザーが持つ感情、認知、行動に焦点を当てたデザインの方法論です。
ノーマン博士の研究は、デザインの心理学的側面に関する洞察を提供し、より使いやすい製品やサービスの開発を促進しました。
ノーマン博士の著書には、今となっては当たり前に思われるような事が多く書かれていますが、当時はそれが当たり前でなかったことを考えると、我々の世界に大きな影響力を及ぼした事は間違いありません。
UXデザインの原則
ユーザーエクスペリエンス(UX)デザインの原則について考えてみましょう。UXデザインは、製品やサービスを使用するユーザーがどのように感じ、操作し、その結果どのような経験をするかに焦点を当てたデザインの方法論です。以下にいくつかの重要な原則を紹介します。
ユーザーセンタードデザイン
ユーザーセンタードデザインは、ユーザーのニーズ、目標、行動を理解し、それに基づいてデザインを行うことを重視します。ユーザーの視点を常に考慮し、ユーザーの利便性と満足度を向上させることが目標です。
シンプルで直感的なインターフェース
インターフェースはシンプルで直感的であるべきです。ユーザーが簡単に操作でき、必要な情報や機能に迅速にアクセスできるようにすることが重要です。過剰な複雑さや不要な手続きを排除し、ストレスなく利用できるようにします。
一貫性と統一性
ユーザーが異なる画面や機能を利用しても、一貫性のある体験を提供することが重要です。共通のデザインパターンや操作方法、視覚的な要素を使用することで、ユーザーが迷わずに操作できるようにします。
フィードバックとレスポンス
ユーザーが行ったアクションに対して適切なフィードバックとレスポンスを提供することが必要です。自分のアクションが受け取られ、現在どのような状態になっているかを明示し、ユーザーが自分の行動結果を理解できるようにします。
ユーザーのニーズに合わせたパーソナライズ
ユーザーの個別のニーズや好みに合わせてカスタマイズ可能な要素を提供することで、より良いユーザーエクスペリエンスを実現します。個々のユーザーに合わせた情報や機能の提供、設定の保存などが含まれます。
アクセシビリティ(Accessibility)
全てのユーザーが製品やサービスを利用できるようにするために、アクセシビリティを考慮したデザインが重要です。視覚的な障害や身体的な制約を持つユーザーにも利用しやすいインターフェースを提供することが求められます。
UXデザインとUIデザイン
UXデザインは、ユーザーがそのインターフェースを通じて得られる経験全体を設計するプロセスです。これはユーザーが製品やサービスを使う際の感情、認知、目標、ニーズを考慮します。UIデザインはその一部であり、ユーザーが直接操作するインターフェースの視覚的な側面をデザインすることに特化しています。ここでは、まずUXデザインに重要な指針をもたらしたギャレットの5階層モデルを、次にUIデザインの基礎と言えるニールセンのユーザビリティ10原則ご紹介します。
ギャレットの5段階モデル
ギャレットの5段階モデルは、情報アーキテクチャの専門家であるジェシー・ジェームズ・ギャレットによって提案されたユーザーエクスペリエンス(UX)デザインの枠組みです。このモデルは、UXデザインのプロセスを段階的に理解し、アプローチするのに役立ちます。
以下がギャレットの5段階モデルの各段階の簡易な説明です
戦略(Strategy Plane)
- プロジェクトの目標やビジョンの確立
- ユーザーのニーズや要件の理解
- 戦略定義、競合他社や市場の分析
要求段階 (Scope Plane)
- サイトマップや機能リストの作成
- コンテンツの整理と優先順位付け
- ユーザーニーズとビジネス目標のバランスを取る
構造段階(Structure Plane)
- インタラクションデザインと情報アーキテクチャの構築
- 概念のモデル化とエラーハンドリング
- 適切な構造、階層、メタデータを考える
骨格段階(Skeleton Plane)
- ユーザーインターフェース(UI)のデザイン
- レイアウトやデザインの詳細化
- ユーザビリティを重視したデザインの構築
表層段階(Surfece Plane)
- ブランドアイデンティティ
- 一貫性のあるビジュアルデザイン
- 骨格で示された概念を重視する
この説明だけでは、ちょっとわかりにくいかも知れませんね。私たちのWEB設計の仕事に深く関わってきたモデルなので、いずれ改めて詳説したいと思います。
ギャレットの5階層モデルは、プロジェクトの進行に応じて段階を踏んでデザインを進めることで、効果的なUXを提供するための指針となります。階層ごとに適切な手法やツールを活用することで、ユーザーにとって有意義で満足のいく体験を提供するUXデザインを実現できるでしょう
こちらの記事でも紹介していますので、ご参照ください。
ヤコブ・ニールセンのユーザビリティ10原則
ヤコブ・ニールセン(Jakob Nielsen)は、デンマーク出身のコンピュータ科学者であり、ユーザビリティとUXデザインの分野で広く知られる専門家です。氏は1980年代からユーザビリティの研究とアドヴォカシーを開始し、1990年代にはウェブの普及とともに、ウェブサイトのユーザビリティに特化した研究を行いました。ノーマン博士との共同研究でも知られています。
ユーザビリティの10原則は、氏が1994年に提唱した論文「10 Usability Heuristics for User Interface Design(ユーザーインターフェースデザインのための10のユーザビリティヒューリスティク)」にて示されました。これは、ユーザビリティの向上を目指す際に参考になる基本的な指針として広く受け入れられています。
システム状態の可視化 (Visibility of system status)
ユーザーが現在の状態や進行中のアクションを理解できるように、適切な情報を提供する。
例: プログレスバーを使用して、タスクの進捗状況を表示する。
実世界とシステムの一致 (Match between system and the real world)
ユーザーの経験や期待とシステムの操作が一致していることを保証する。
例: アイコンや用語を一般的な理解に合わせて配置する。
ユーザー主導の自由な操作(User control and freedom)
ユーザーが誤ったアクションを行った場合でも、簡単に元に戻せるようにする。
例: 「キャンセル」ボタンや「元に戻す」機能を提供する。
一貫性の維持と、標準(Consistency and standards)
ユーザーが同じ操作や要素が同じ方法で動作することを期待できるようにする。
例: ウェブサイト内のナビゲーションやボタンの配置が統一されている。
エラーの防止(Error prevention)
ユーザーがエラーやミスを犯す可能性を最小限に抑えるための手段を提供する。
例: 操作の前に確認を促すダイアログを表示する。
記憶に頼らず理解できる(Recognition rather than recall)
ユーザーに記憶を頼らずに操作できるようにする。
例: メニューに項目を表示して、ユーザーに選択させる代わりに、すべての選択肢を表示する。
柔軟性と効率性を与える(Flexibility and efficiency of use)
経験豊富なユーザーと初心者の両方が効率的に操作できるようにする。
例: キーボードショートカットを提供して、マウスを使わなくても操作できるようにする。
ミニマルで美しいデザイン(Aesthetic and minimalist design)
不必要な要素を排除し、シンプルで美しいデザインを採用する。
例: すっきりしたレイアウトと配色、認識しやすいボタンや直感的なアイコンを使用する。
エラーの認識と回復方法の提供(Help users recognize, diagnose, and recover from errors)
ユーザーがエラーに遭遇した場合に、その原因を理解し、回復する方法を提供する。
例: エラーメッセージに問題の解決策へのリンクを提供する。
ヘルプやガイドを用意する(Help and documentation)
ユーザーが必要な情報を得るためのヘルプやドキュメントを提供する。
例: ヘルプセクションやチュートリアルを用意する。
これらの原則は、優れたユーザビリティを持つデザインを実現するための指針として使用されます。ユーザーの体験を重視したデザインを行う際に、これらの原則を考慮することが重要です。
こちらの記事でも扱っていますので、ご参照ください。
UXデザインとUIデザインの共通点
UXデザインとUIデザインの共通点は、ユーザーエクスペリエンスの向上を目指している点です。両方のデザインはユーザーのニーズや目標に合わせて製品やサービスを設計し、使いやすさや満足度を高めることを目指しています。
UXデザインにおいては、ユーザーの行動や心理に関する要素を重視し、認知負荷の軽減、直感的な操作、フィードバックの提供などを考慮します。UIデザインはこれらの要素を具体的なインターフェース要素として表現し、視覚的なデザインやインタラクションを通じてユーザーとの対話を支援します。
したがって、UXデザインとUIデザインは密接に関連しており、共通の目標を追求しています。UXデザインはより戦略的な側面を担い、UIデザインは具体的な要素のデザインに焦点を当てています。両者の協力により、ユーザーにとって優れたエクスペリエンスを提供することができます。

